Setup Ajax
Introduction
Dashonic – Ajax is a simple and beautiful admin template built with Bootstrap 5.3.0 and jQuery Ajax. It has 3+ different layouts and 3 modes ( Dark, Light & RTL ). You can simply change to any layouts or modes by changing a couple of lines code. You can start small and large projects or update design in your existing project using Dashonic Ajax. It is very quick and easy as it is beautiful, adroit, and delivers the ultimate user experience.
📁 Folder & Files Structure
AJAX
├── Dashonic-Ajax
├── ajax directory
├── assets directory
├── css
├── fonts
├── images
├── js
├── lang
├── libs
└── scss
└── All html pages
Server Requirements
Need WAMP or LAMP or XAMPP or NGINX or Apache setup on your server or machine.
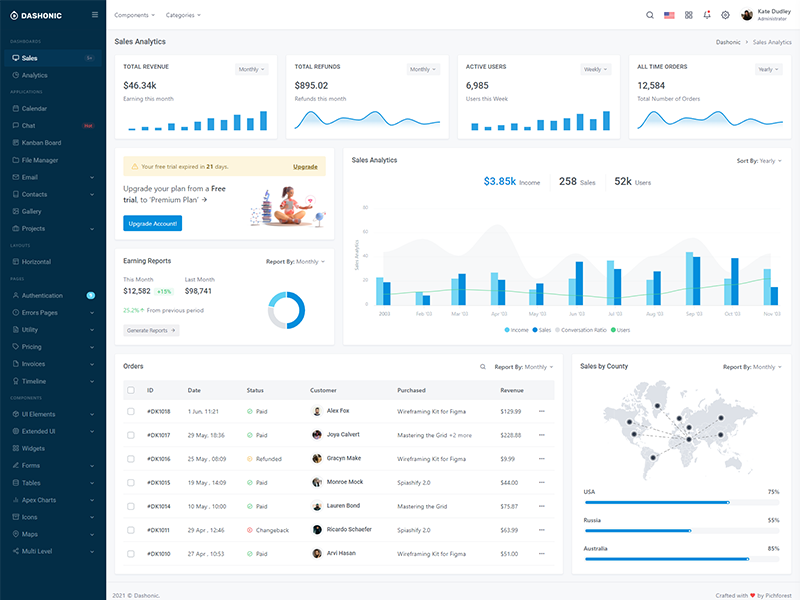
How to use pre-built layouts?
For Vertical layout, Each of the layout options is provided below with
steps you would need to perform in the index.html file:

Dark Sidebar
Add data attribute in body elementdata-sidebar="dark"
E.g.
<body
>data-sidebar="dark">
to
have dark sidebar.

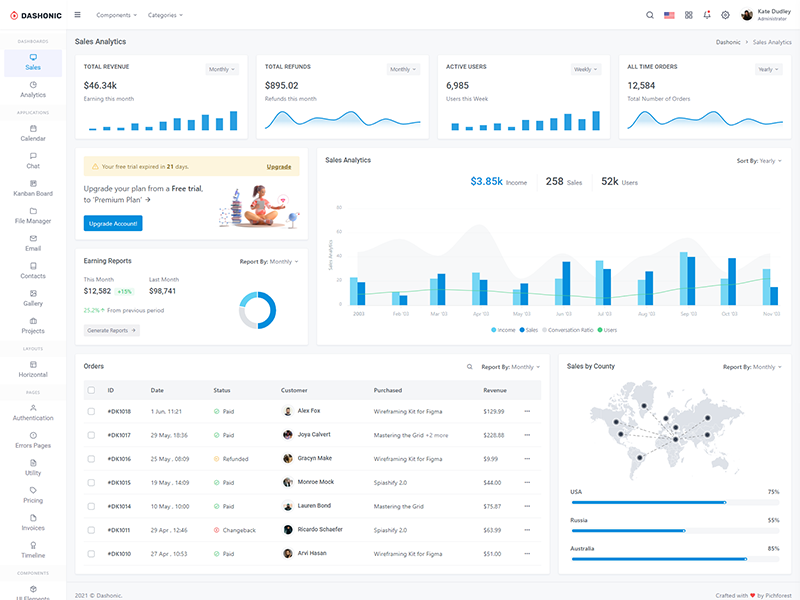
Compact Sidebar
Keep your body element with data attributedata-sidebar-size="md"
E.g.
<body
data-sidebar-size="md">
to have small sidebar.
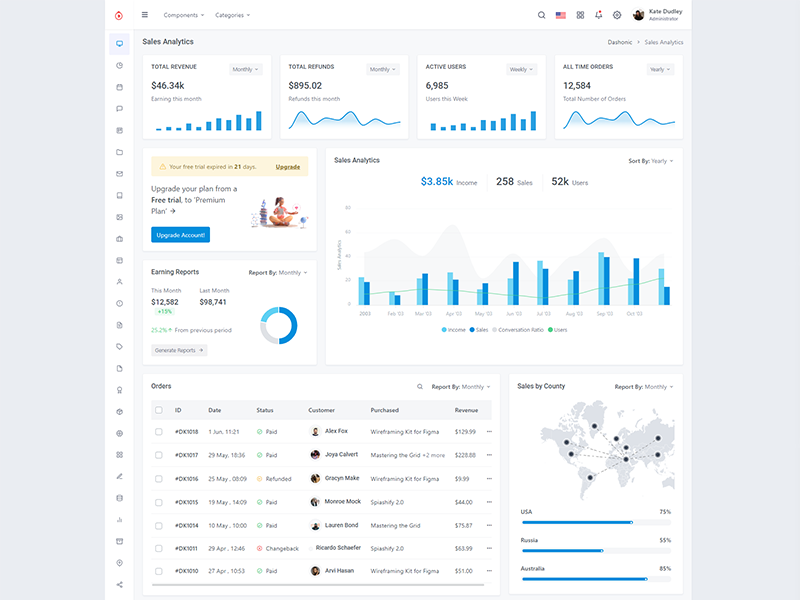
Icon Sidebar
Keep your body element with data attributedata-sidebar-size="sm"
E.g.
<body
data-sidebar-size="sm">
to have small sidebar.

Boxed Layout
Keep your body element with data attributedata-layout-size="boxed"
and data attribute
data-sidebar-size="sm"
E.g.
<body
data-layout-size="boxed"
data-sidebar-size="sm">
to have boxed layout with icon view
sidebar.

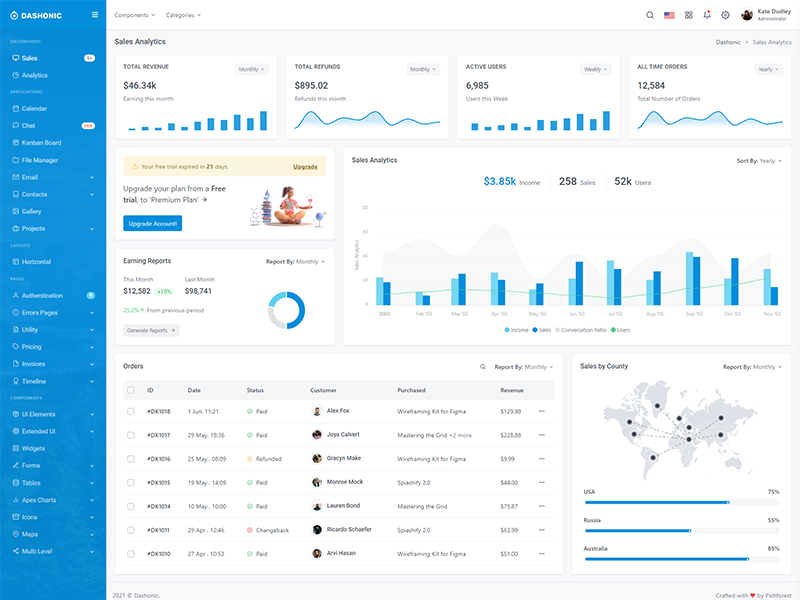
Brand Sidebar
Keep your body element with data attributedata-sidebar="brand"
E.g.
<body
data-sidebar="brand">
to
have colored sidebar.

Scrollable Layout
Keep your body element with data attributedata-layout-scrollable="true"
E.g.
<body
data-layout-scrollable="true">
to
have Scrollable Layout.
For Horizontal layout, Use the structure of the layouts-horizontal.html file.
Each of the layout options is provided below with
steps you would need to perform in the layouts-horizontal.html or index.html file:

Topbar Dark
Keep your body element with data attributedata-topbar="dark" data-layout="horizontal" E.g. <body data-topbar="dark" data-layout="horizontal"> to have Dark topbar and Light Menubar.

Boxed Layout
Keep your body element with data attributedata-layout-size="boxed" data-layout="horizontal" E.g. <body data-layout-size="boxed" data-layout="horizontal"> to have boxed layout.

Scrollable Layout
Keep your body element with data attributedata-layout="horizontal" data-layout-scrollable="true" E.g. <body data-layout-scrollable="true" data-layout="horizontal"> to have Scrollable Layout.
Tips
CSS: We suggest you do not change any scss files from the assets/scss/custom folders because to get new updates will break your CSS changes if any you have made. We strongly suggest you create a new custom.css file and use that instead of overwriting any template's custom CSS files.