Vertical menu configuration
How to change width?
In order to change the width of left side navigation bar, open a file
src/assets/scss/_variables.scss and change the value of variable
$sidebar-width. The default value is set to 250px.
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform in src/app/layouts/layouts.model.ts file:

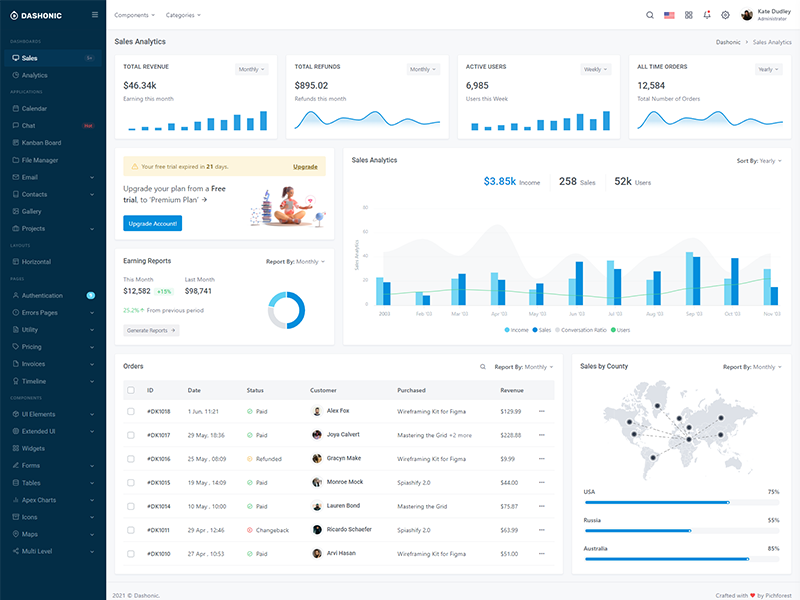
Dark Sidebar
export const SIDEBAR_COLOR = 'dark';
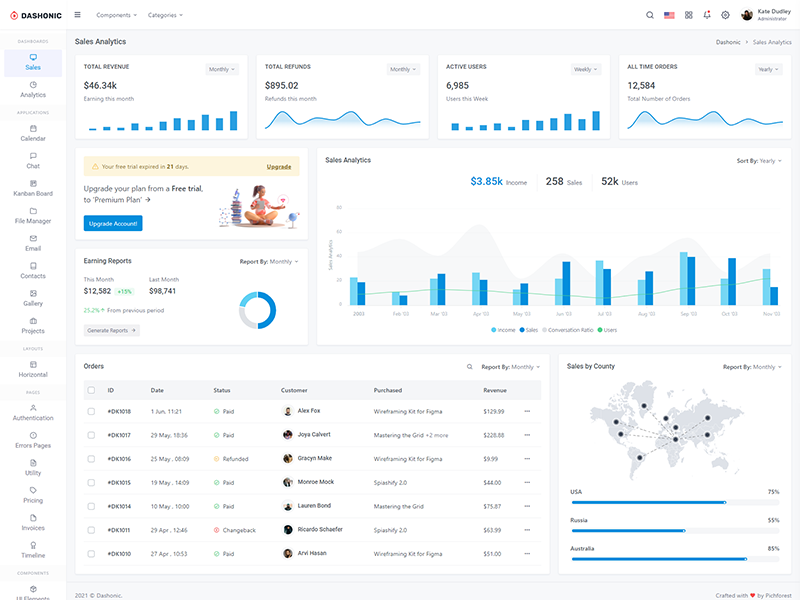
Compact Sidebar
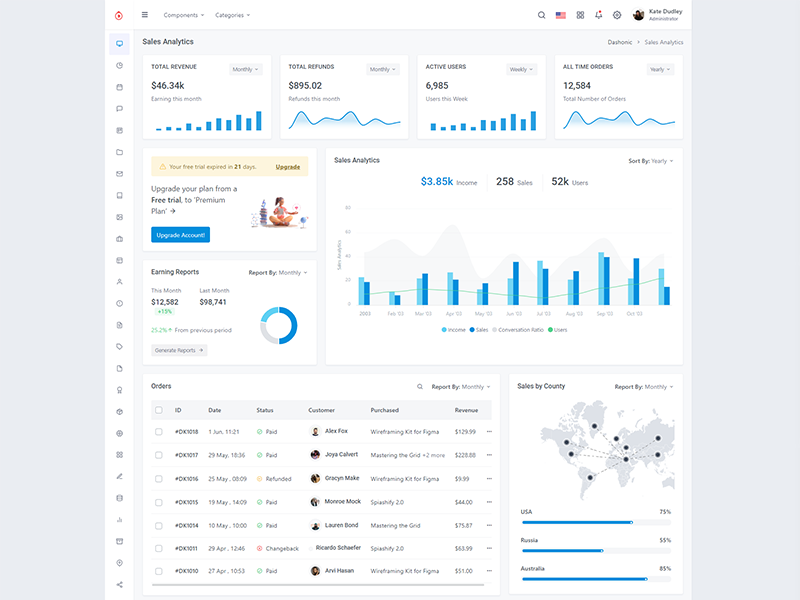
export const SIDEBAR_SIZE = 'compact';Icon Sidebar
export const SIDEBAR_SIZE = 'small';
Boxed Layout
export const LAYOUT_WIDTH = 'boxed';
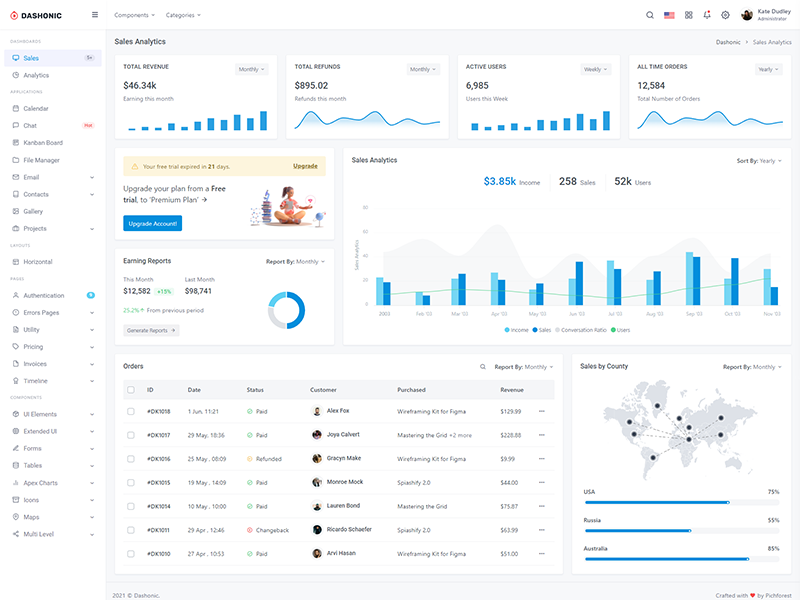
Colored Sidebar
export const SIDEBAR_COLOR = 'brand';