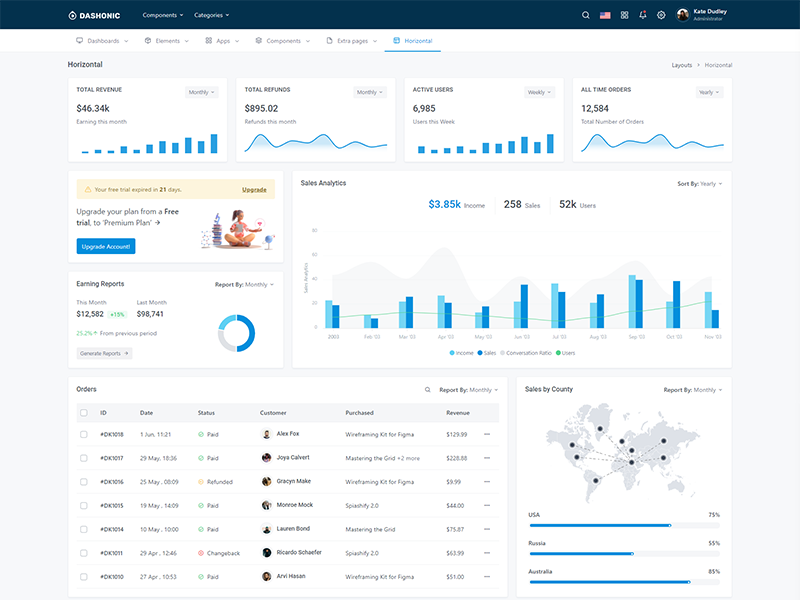
Horizontal menu configuration
If you would like to have Horizontal Menu (or Topnav) based layout then perform below change.
Each of the
layout
options is
provided
below with
steps you
would need
to perform
in file
Admin/templates/partials/base.html
and add
data-layout="horizontal"
in
body tag.
To change Horizontal layout header, comment vertical block header & block sidebar as shown below.
{% comment %}
{% block header %}
{% include 'partials/header.html' %}
{% endblock %}
{% block sidebar %}
{% include 'partials/sidebar.html' %}
{% endblock %}
{% endcomment %}
and un-comment block header as shown below.
{% block header %}
{% include 'partials/hori-header.html' %}
{% endblock %}
{% block sidebar %}
{% include 'partials/hori-sidebar.html' %}
{% endblock %}
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform:

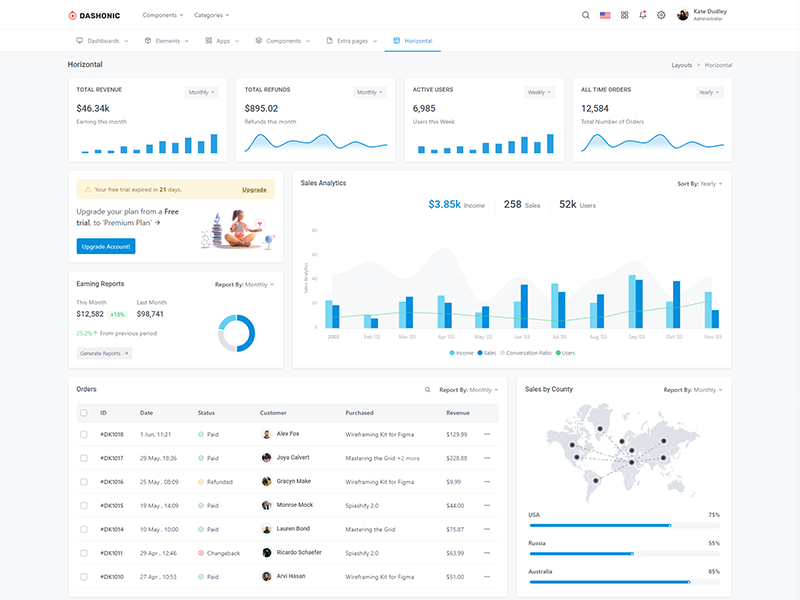
Dark Topbar
Keep your body element with data attributedata-topbar="dark" data-layout="horizontal" E.g. <body data-topbar="dark" data-layout="horizontal"> to have dark topbar.

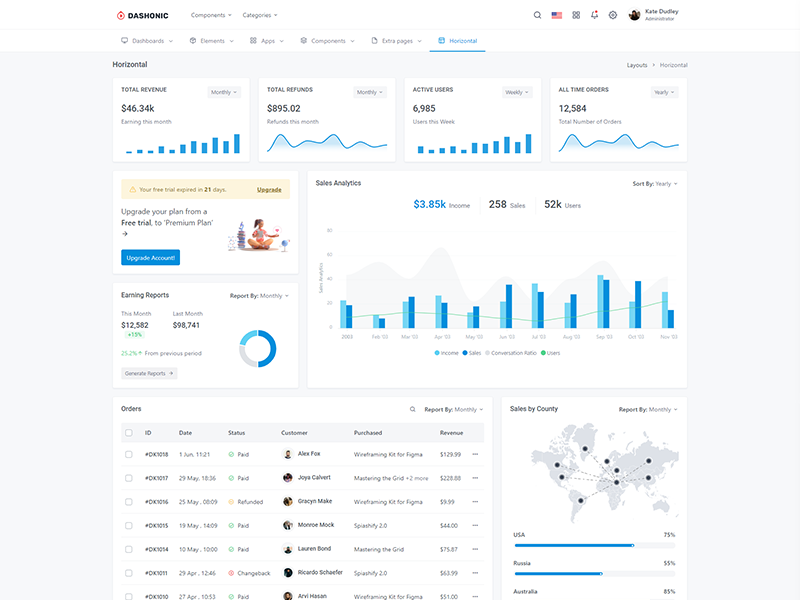
Boxed Layout
Keep your body element with data attributedata-layout-size="boxed" data-layout="horizontal" E.g. <body data-layout-size="boxed" data-layout="horizontal"> to have boxed layout.

Scrollable Layout
Keep your body element with data attributedata-layout-scrollable="true" E.g.
<body data-layout-scrollable="true"> to
have scrollable layout.