Vertical menu configuration
If you would like to have Vertical Menu (or Sidebar Menu) based layout,
-
Simply update
<body data-layout="vertical" data-sidebar="dark">in thesrc/partials/body.htmlfile and
HTML
In order to add, change or remove any ui elements from the top bar, simply edit in
file
src/partials/sidebar.html.
The change would reflect in all the files automatically.
How to change width?
-
In order to change the width of left side navigation
bar,
open a file
src/assets/scss/_variables.scssand change the value of variable$sidebar-width. The default value is set to270px.
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform in:

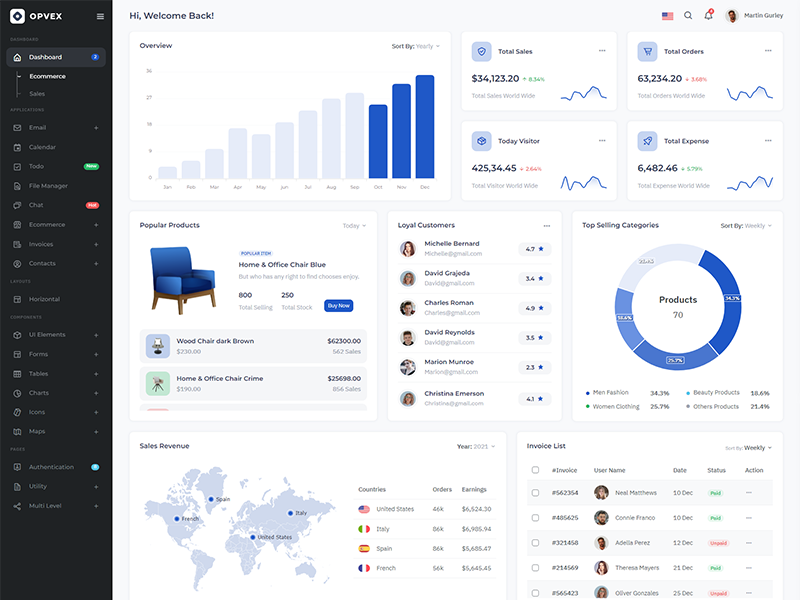
Bordered Layout
Add data attribute in body elementdata-layout="vertical" data-layout-mode="bordered" E.g.
<body >data-layout="vertical" data-layout-mode="bordered"> to
have Bordered Layout.

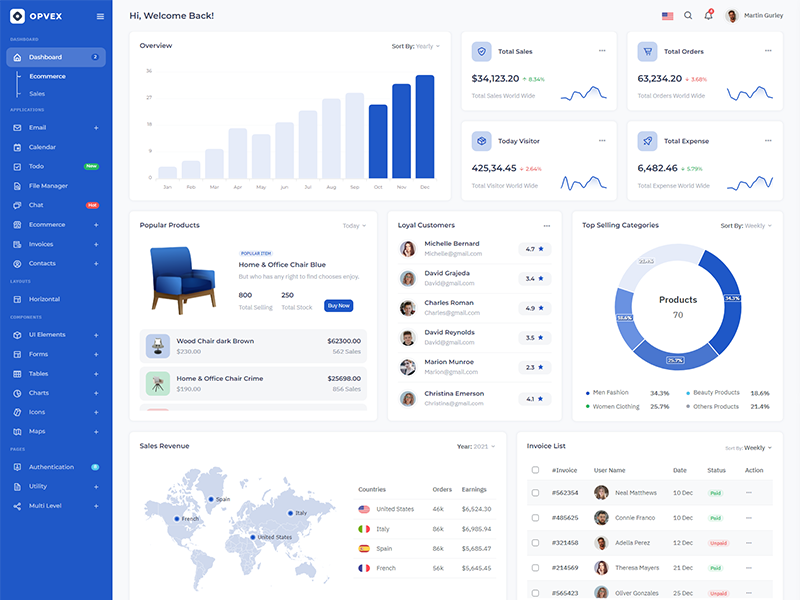
Brand Sidebar
Add data attribute in body elementdata-layout="vertical" data-sidebar="brand" E.g.
<body >data-layout="vertical" data-sidebar="brand"> to
have Brand sidebar.

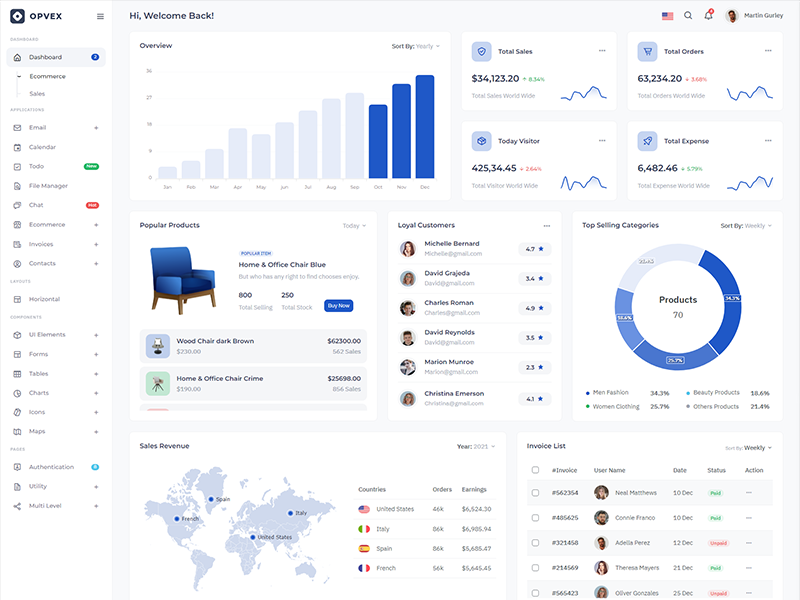
Dark Sidebar
Add data attribute in body elementdata-layout="vertical" data-sidebar="dark" E.g.
<body >data-layout="vertical" data-sidebar="dark"> to
have Dark sidebar.

Compact Sidebar
Keep your body element with data attributedata-sidebar-size="md" E.g.
<body data-sidebar-size="md">
to have small sidebar.
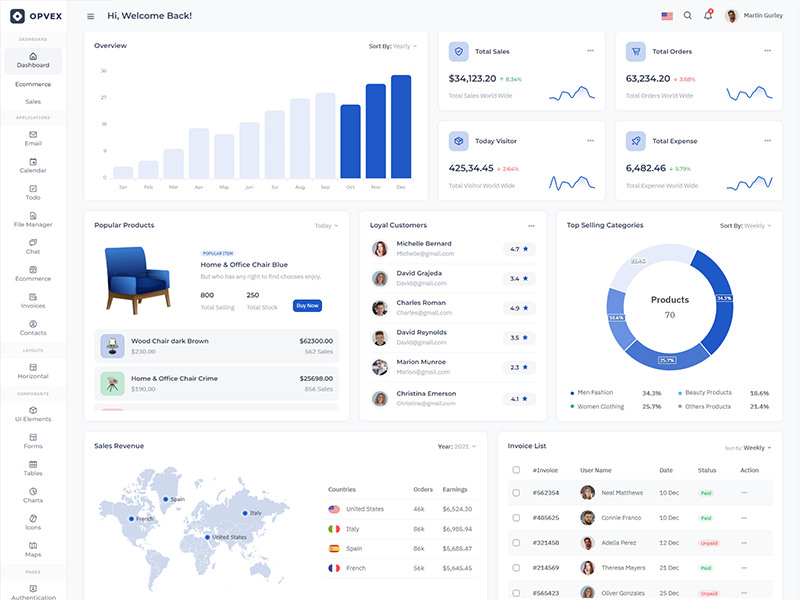
Icon Sidebar
Keep your body element with data attributedata-layout="vertical" data-sidebar-size="sm" E.g.
<body data-layout="vertical" data-sidebar-size="sm">
to have small sidebar.

Boxed Layout
Keep your body element with data attributedata-layout="vertical" data-layout-size="boxed" and data attribute
data-sidebar-size="sm"
E.g.
<body data-layout="vertical" data-layout-size="boxed" data-sidebar-size="sm">
to have boxed layout with icon view sidebar.

Scrollable Layout
Keep your body element with data attributedata-layout="vertical" data-layout-scrollable="true" E.g.
<body data-layout="vertical" data-layout-scrollable="true"> to
have Scrollable Layout.