Vertical menu configuration
How to change width?
In order to change the width of left side navigation bar, open a file
src/assets/scss/_variables.scss and change the value of variable
$sidebar-width. The default value is set to 250px.
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform in
src/app/layouts/layouts.model.ts:

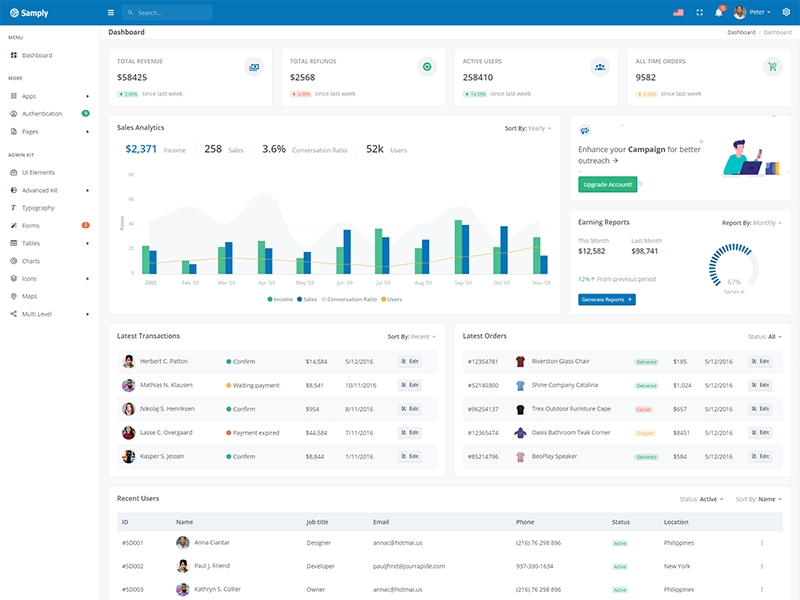
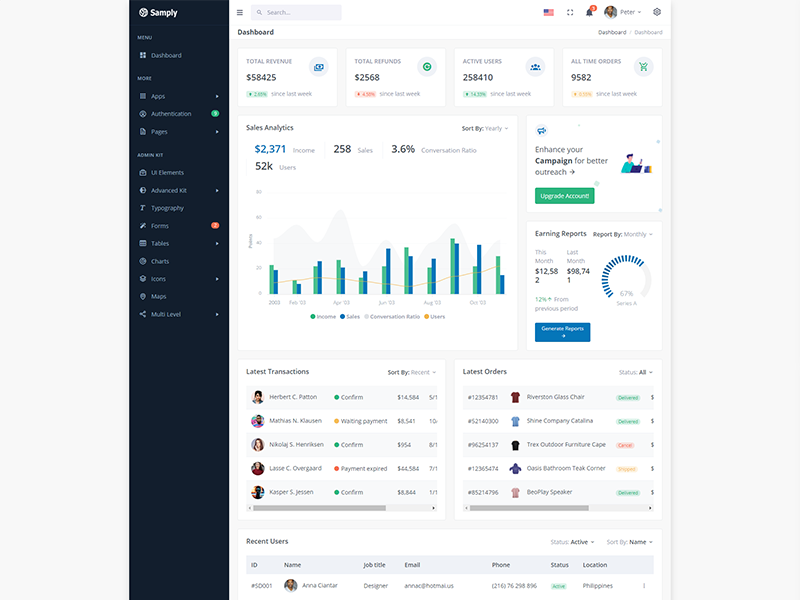
Light Sidebar
export const SIDEBAR_COLOR = 'light'; to have light sidebar.

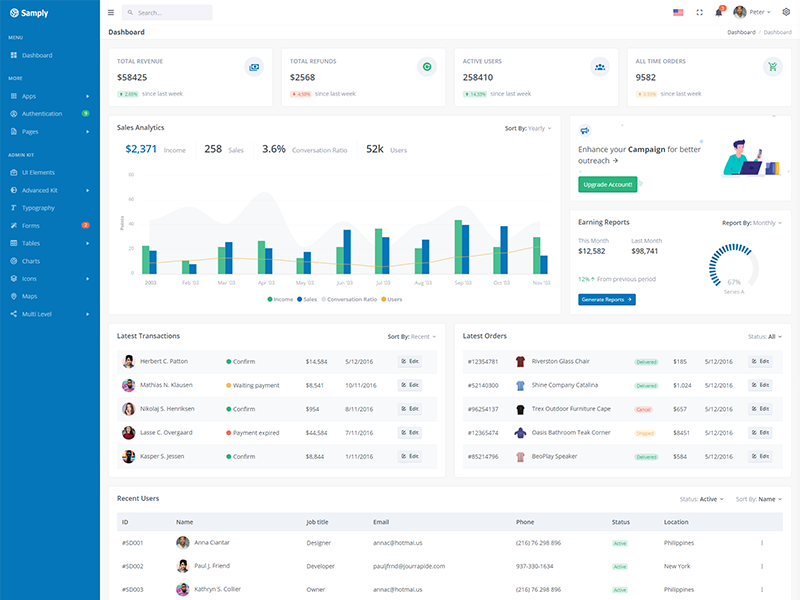
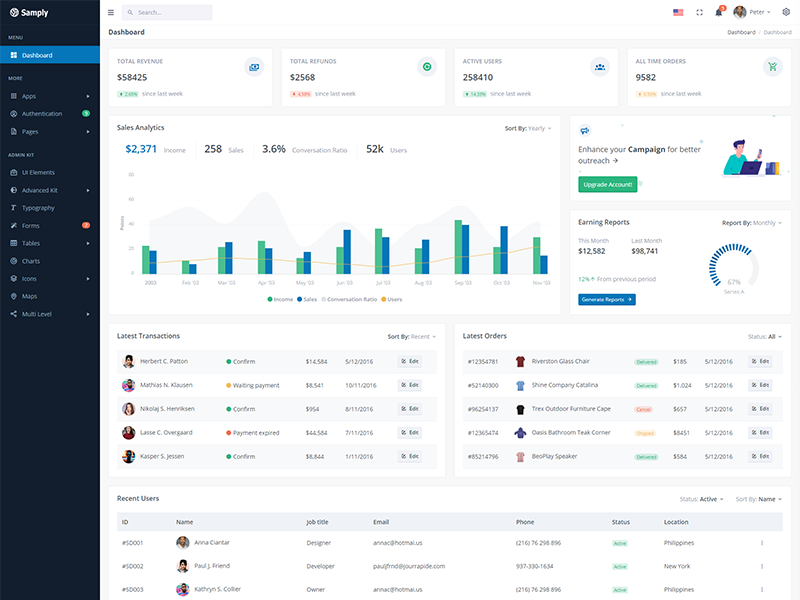
Brand Sidebar
export const SIDEBAR_COLOR = 'brand'; to
have colored sidebar.

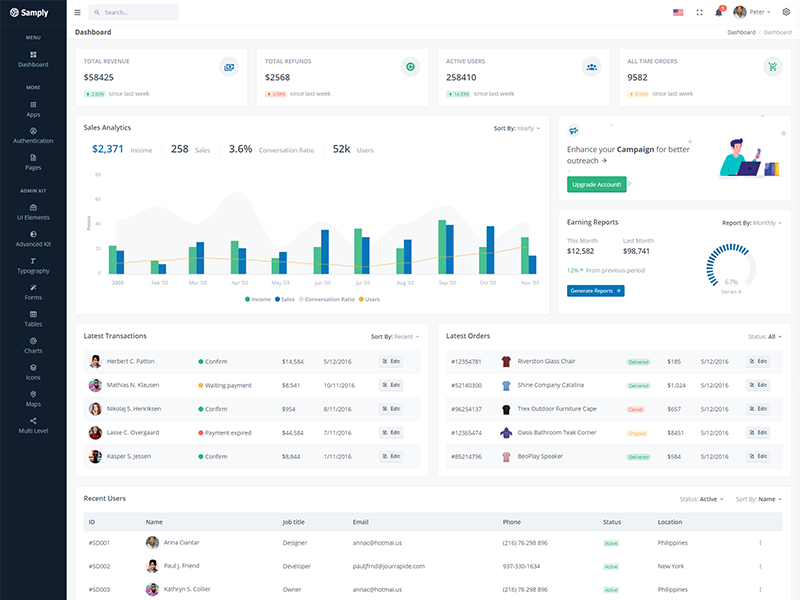
Compact Sidebar
export const SIDEBAR_SIZE = 'compact'; to have compact sidebar.

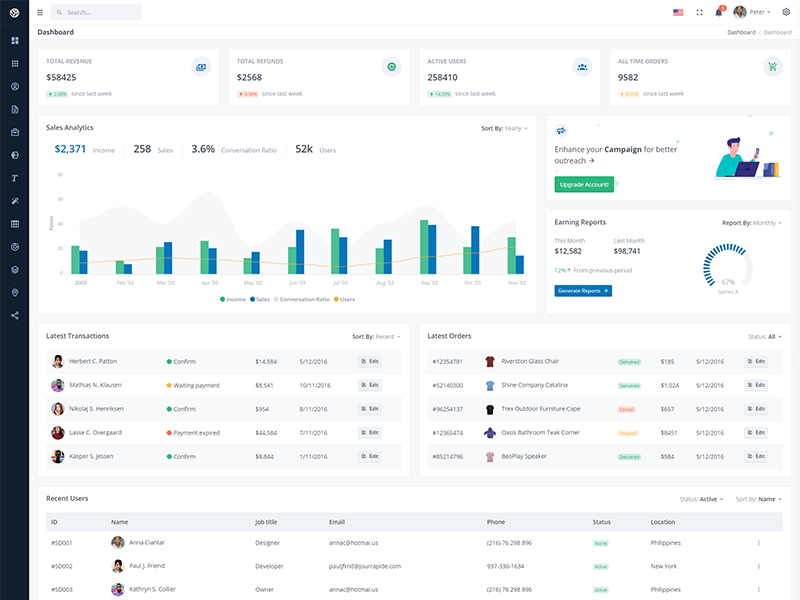
Icon View Sidebar
export const SIDEBAR_SIZE = 'small'; to have small sidebar.

Boxed Layout
export const LAYOUT_WIDTH = 'boxed';
to have boxed layout.

Scrollable Layout
export const LAYOUT_POSITION = 'scrollable'; to have scrollable layout.