Setup Codeigniter 4
Introduction
Please follow below steps to install and setup all prerequisites:
Prerequisites
Please follow below steps to install and setup all prerequisites:
-
Wamp OR Xampp
Make sure to have the Wamp OR Xampp server with PHP v8.2 or higher version installed & running in your computer. If you already have installed Wamp or Xampp server on your computer, you can skip this step.
-
Composer
Make sure to have the Composer with latest version installed & running in your computer. If you already have installed Composer on your computer, you can skip this step.
Installation
To setup the admin theme, follow below-mentioned steps:
-
Install Prerequisites
Make sure to have all above prerequisites installed & running on your computer
After you finished with above steps, you can run the following commands into the terminal/command prompt from the root directory ( Samply / Admin ) of the project to run the project locally or build for production use:
| Command | Description |
|---|---|
composer install
|
This would install all the required packages in the vendor folder.
|
php spark serve
|
Runs the project locally, The development server is accessible at http://localhost:8080. |
php spark serve --port 8081
|
If you wish to run the project locally on different port. The development server is accessible at http://localhost:8081. |
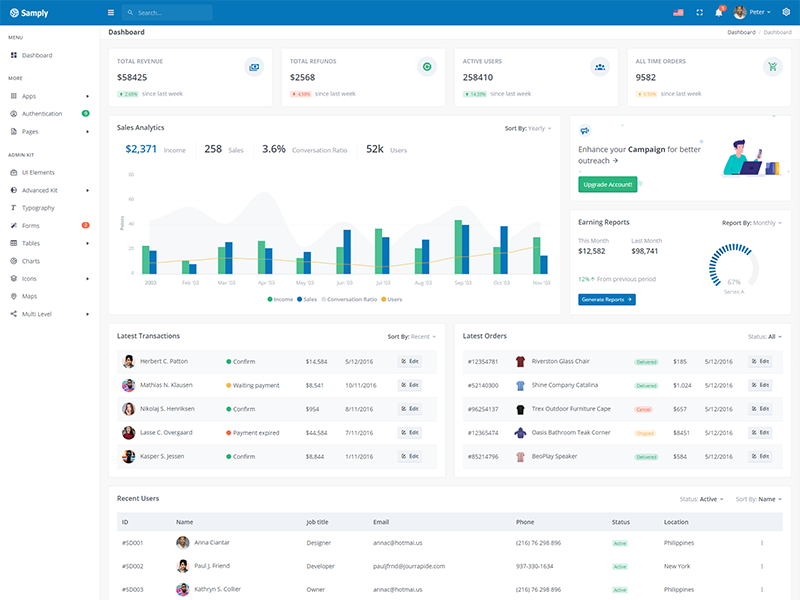
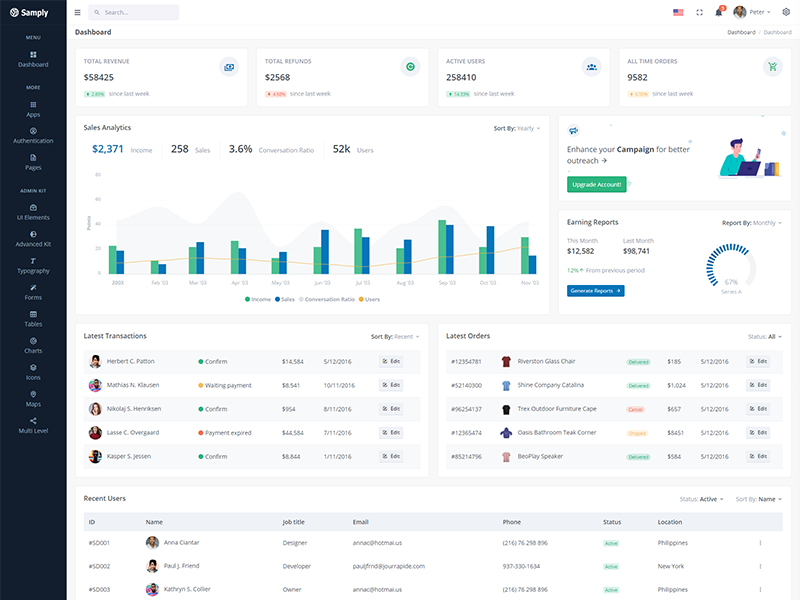
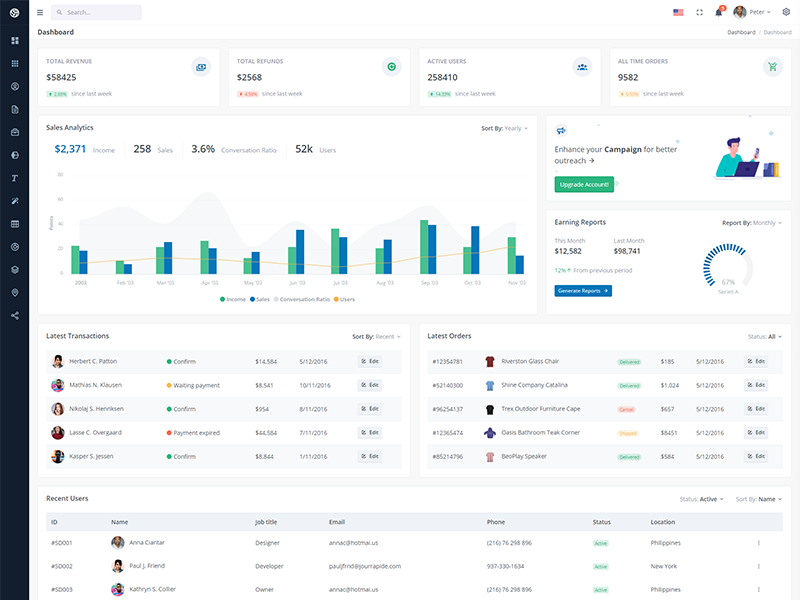
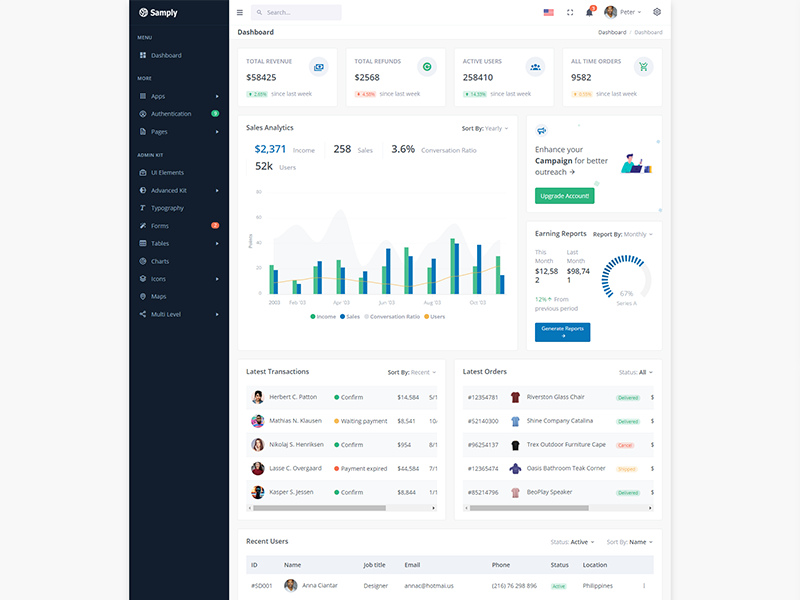
How to use pre-built layouts?
Each of the layout options is provided below with
steps you would need to perform in: app/Views/partials/body.php file.

Light Sidebar
Remove data attributedata-sidebar="dark" body element to
have light sidebar.

Compact Sidebar
Keep your body element with data attributedata-sidebar-size="md" E.g.
<body data-sidebar-size="md">
to have compact sidebar.

Icon View Sidebar
Keep your body element with data attributedata-sidebar-size="sm" E.g.
<body data-sidebar-size="sm">
to have small sidebar.

Boxed Layout
Keep your body element with data attributedata-layout-size="boxed" E.g.
<body data-layout-size="boxed">
to have boxed layout.

Brand Sidebar
Keep your body element with data attributedata-sidebar="brand" E.g.
<body data-sidebar="brand"> to
have colored sidebar.

Scrollable Layout
Keep your body element with data attributedata-layout-scrollable="true" E.g.
<body data-layout-scrollable="true"> to
have scrollable layout.
Multi Language Settings
Lets add french language.
- Create new file fr.json in the fr folder in the
public/assets/langfolder and copy the en.json file code in this file. -
Now you need to add the language in the
public/assets/js/app.jsfile. In the function setLanguage add the "else if" condition as below and make sure to add french.jpg file.else if(lang=='fr') { document.getElementById("header-lang-img").src = "assets/images/flags/french.jpg"; } - You can simply use in the HTML file to convert the language text just add the attribute "key" to the parent div or any HTML tag. Example: <div key="t-title">This is title.</div>
- Add the below dropdown in the
app/Views/partials/topbar.phpfile in the language dropdown.<!-- item--> <a href="javascript:void(0);" class="dropdown-item notify-item language" data-lang="fr"> <img src="/assets/images/flags/french.jpg" alt="user-image" class="me-1" height="12"> <span class="align-middle">French</span> </a>
Tips
CSS: We suggest you to do not change any css files from the public/assets/css folders because to get new updates will might be break your CSS changes if any you have made. We strongly suggest you to create new custom.css file and use that instead of overwrite any theme's css files.