Horizontal menu configuration
If you would like to have Horizontal Menu (or Topnav) based layout then perform below change.
Each of the
layout
options is
provided
below with
steps you
would need
to perform
in file
Admin/templates/partials/base.html
and add
data-layout="horizontal"
end data-topbar="dark" in
body tag.
To change Horizontal layout header, comment vertical block & block sidebar as shown below.
{% block header %}
{% include 'partials/header.html' %}
{% endblock header %}
{% block sidebar %}
{% comment %} {% include 'partials/sidebar.html' %}{% endcomment %}
{% include 'partials/horizontal-sidebar.html' %}
{% endblock sidebar %}
{% block content %}
How to use pre-built layouts?
Each of the
layout
options is
provided
below with
steps you
would need
to perform
in file
Admin/templates/partials/base.html
in body tag.

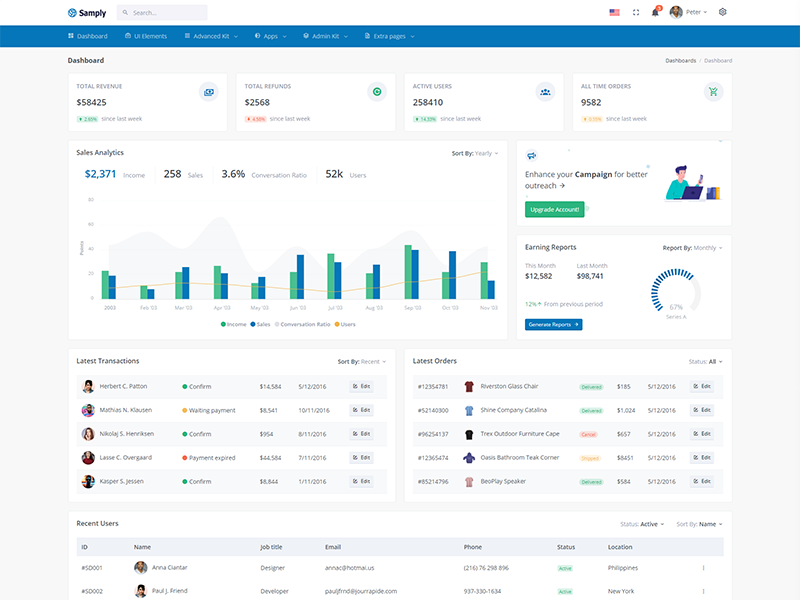
Topbar Light
Keep your body element with data attributedata-topbar="light" data-layout="horizontal" E.g. <body data-topbar="light" data-layout="horizontal"> to have Light topbar.

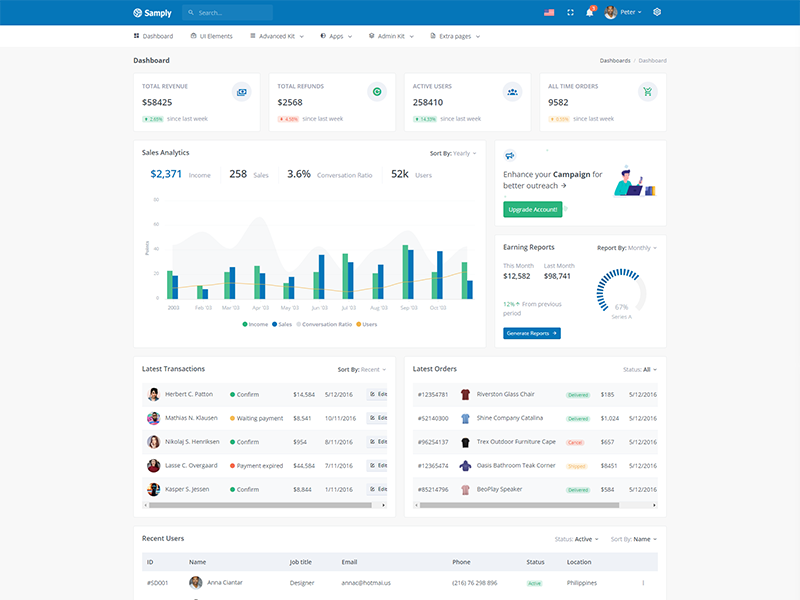
Boxed Layout
Keep your body element with data attributedata-layout-size="boxed" data-layout="horizontal" E.g. <body data-layout-size="boxed" data-layout="horizontal"> to have boxed layout.

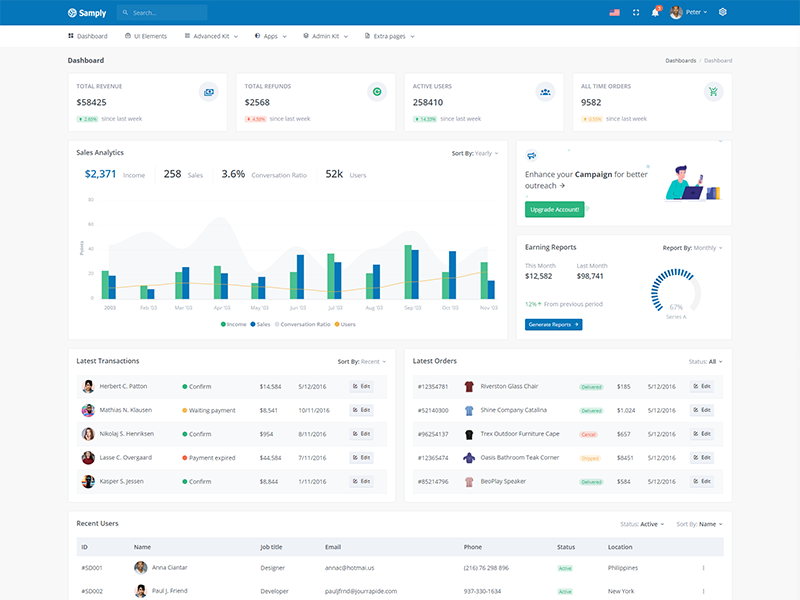
Topbar Dark
Keep your body element with data attributedata-layout="horizontal" data-topbar="dark" E.g. <body data-topbar="dark" data-layout="horizontal"> to have Dark topbar.