Setup HTML
Introduction
Samply is build in ASP.NET Core using Visual Studio 2022. We are using gulp which allows having complete automation for build flow. In case if you don't know Gulp then it's easy to use it. Gulp is a toolkit for automating painful or time-consuming tasks in the development workflow, so you can stop messing around while building any project. You can read it more about it here. Please follow below steps to install and setup all prerequisites:
Prerequisites
Please follow below steps to install and setup all prerequisites:
-
Nodejs
Make sure to have the Node.js installed & running in your computer. If you already have installed Node on your computer, you can skip this step if your existing node letest version 16.13.2.
-
Gulp
Make sure to have the Gulp installed & running in your computer. If you already have installed gulp on run command
npm install -g gulpfrom your terminal. -
Visual Studio
Make sure to have the Latest Visial Studio installed & running on your computer. If you already have installed latest Visual Studio on your computer, you can skip this step.
Installation
To setup the admin theme, follow below-mentioned steps:
-
Install Prerequisites
Make sure to have all above prerequisites installed & running on your computer
After you finished with the above steps, you can run the following commands into the terminal / command prompt from the root directory of the project to run the project locally or build for production use:
| Command | Description |
|---|---|
npm install
|
This would install all the required dependencies in the node_modules folder. |
gulp
|
Runs the project locally, starts the development server and watches for any changes in your code, including your javascript, sass, etc ../assets file only. |
Open Solution file
|
Open Samply.sln file with Visual studio and make sure to check asstes folder contain libs folder which is created by above gulp command. |
How to change width?
-
In order to change the width of left side navigation
bar,
open a file
wwwroot/../assets/scss/_variables.scssand change the value of variable$sidebar-width. The default value is set to240px.
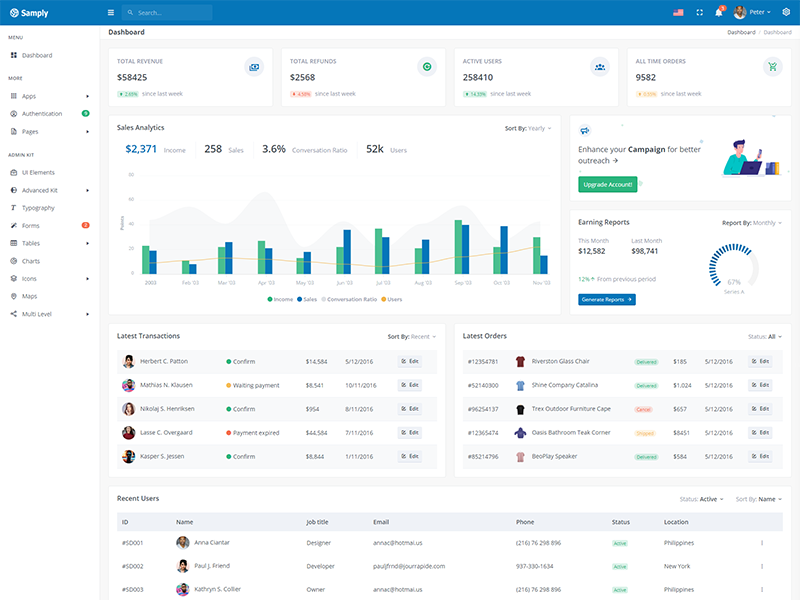
Light Version
Keep your body element with data attribute
data-bs-theme="light" E.g.
<body data-bs-theme="light"> to
have light layout.
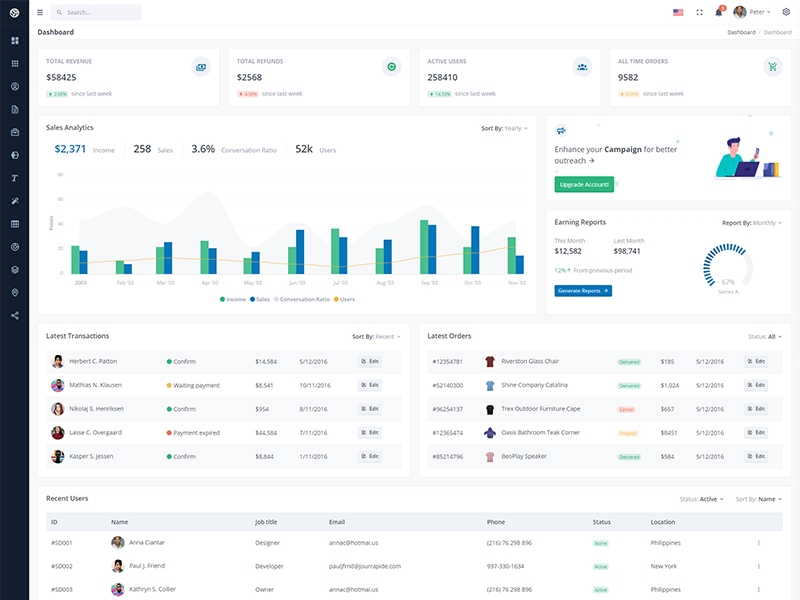
Dark Version
Keep your body element with data attribute
data-bs-theme="dark" E.g.
<body data-bs-theme="dark"> to
have dark layout.
RTL Version
To have rtl direction enabled, replace the reference of
app.min.css to
app-rtl.min.css and
bootstrap.min.css to
bootstrap-rtl.min.css and in the Views/shared/_layout.cshtml file update the html tag like <html lang="en" dir="rtl">.
in the Views/shared/_head-css.cshtml and make sure to
update the wwwroot/../assets/js/app.js has initSettings()
function which you need to comment out. Because it will set to default the light version.
How to use pre-built layouts?
Each of the layout options is provided below with steps you would need to perform in:

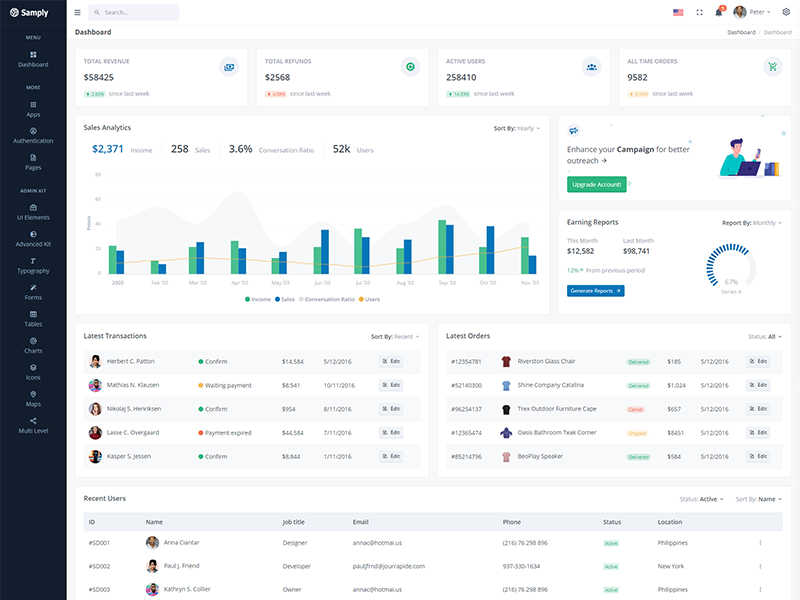
Light Sidebar
Remove data attributedata-sidebar="dark" body element to
have light sidebar.

Compact Sidebar
Keep your body element with data attributedata-sidebar-size="md" E.g.
<body data-sidebar-size="md">
to have compact sidebar.

Icon View Sidebar
Keep your body element with data attributedata-sidebar-size="sm" E.g.
<body data-sidebar-size="sm">
to have small sidebar.

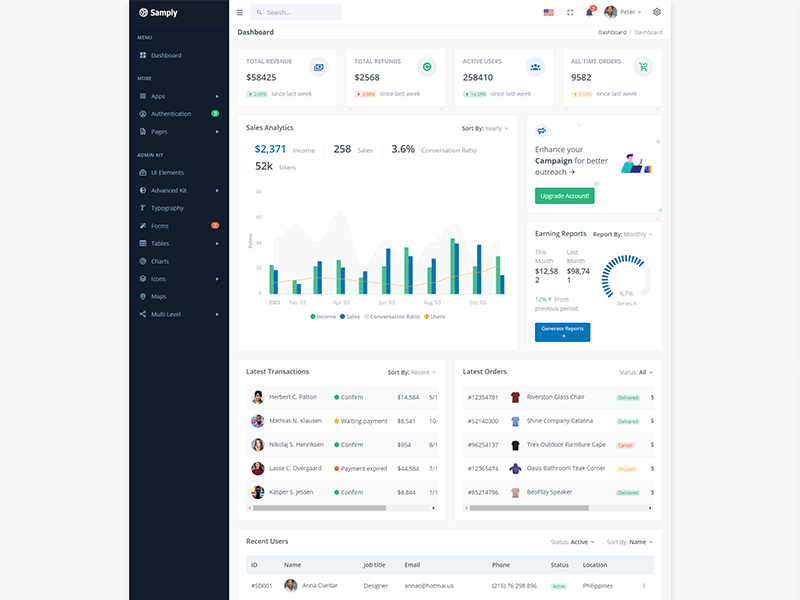
Boxed Layout
Keep your body element with data attributedata-layout-size="boxed" E.g.
<body data-layout-size="boxed">
to have boxed layout.

Brand Sidebar
Keep your body element with data attributedata-sidebar="brand" E.g.
<body data-sidebar="brand"> to
have colored sidebar.

Scrollable Layout
Keep your body element with data attributedata-layout-scrollable="true" E.g.
<body data-layout-scrollable="true"> to
have scrollable layout.
Multi Language Settings
Lets add french language.
- Create new file fr.json in the fr folder in the
wwwroot/../assets/langfolder and copy the en.json file code in this file. -
Now you need to add the language in the
wwwroot/../assets/js/lang/jquery.multiLanguage.jsfile. In the function setLanguage add the "else if" condition as below and make sure to add french.jpg file.else if(lang=='fr') { document.getElementById("header-lang-img").src = "/../assets/images/flags/french.jpg"; } - You can simply use in the HTML file to convert the language text just add the attribute "key" to the parent div or any HTML tag. Example: <div key="t-title">This is title.</div>
Tips
SCSS: We suggest you to do not change any scss files from the ../assets/scss/custom folders because to get new updates will might be break your SCSS changes if any you have made. We strongly suggest you to create new custom.scss file and use that instead of overwrite any theme's custom scss files.